
Publisher
emailprotected
3D asset pack preview renederer
This tool is meant to help 3D asset pack creators on their work to make more appealing their packs. Creating 3D previews of each 3D model and creating a customizable Overview.html web file.
This plugin has been mirrored from the Godot Asset Library.
The plugin author is in no way affiliated with Gadget.
If you are the author of this plugin and would like this mirror removed, please contact support@gadgetgodot.com.
3D Asset Pack Preview Generator
About the Project
This project was created inspired by the amazing work of @Kenney. The source code of the pages and the style of them are his work. I didn't want to take credits of work that wasn't mine. If you want to support amazing free asset development go check his work or donate him.
The 3D Asset Pack Preview Generator is inspired by the workflow of creating well-organized and visually appealing asset packs for game development and 3D design. The goal is to make it easier for creators to present their work efficiently, with minimal manual effort.
📖 Guide · 🐛 Report an Issue · 💡 Suggest an Idea
This tool has been developed to speed up and enhance the creation of 3D asset packs. The tool is meant for generating previews for each 3D model that you have in your asset pack and create a .json file. With those previews and the .json files, Astro will be used to create an index.html page to preview the details and the information of the asset pack.
This repository contains two interconnected tools for managing 3D asset packs:
- Godot Tool: A standalone application that generates previews of 3D models and creates a
.jsonfile with all the necessary metadata for an asset pack. This tool integrates seamlessly with the Astro Webpage Generator by providing the required previews and metadata, which are then used to build a professional and visually appealing webpage for showcasing the asset pack. - Astro Webpage Generator: A static site generator built with Astro that uses the previews and metadata from the Godot tool to create an attractive webpage for showcasing the asset pack.
Both tools are lightweight and require only Godot and Astro to work.
Features
Godot Tool
- Render previews of 3D models.
- Automatically generate a
.jsonfile containing:- Model details (e.g., vertex count, author, license).
- Preview image paths.
- Customizable metadata (editable outside the Godot editor).
- Modular functionality to enable or disable specific features.
Availability:
Astro Webpage Generator
- Transform the
.jsonfile and previews generated by the Godot tool into a clean, professional webpage. - Fully static and highly customizable.
- Supports filtering and searching through asset pack contents.
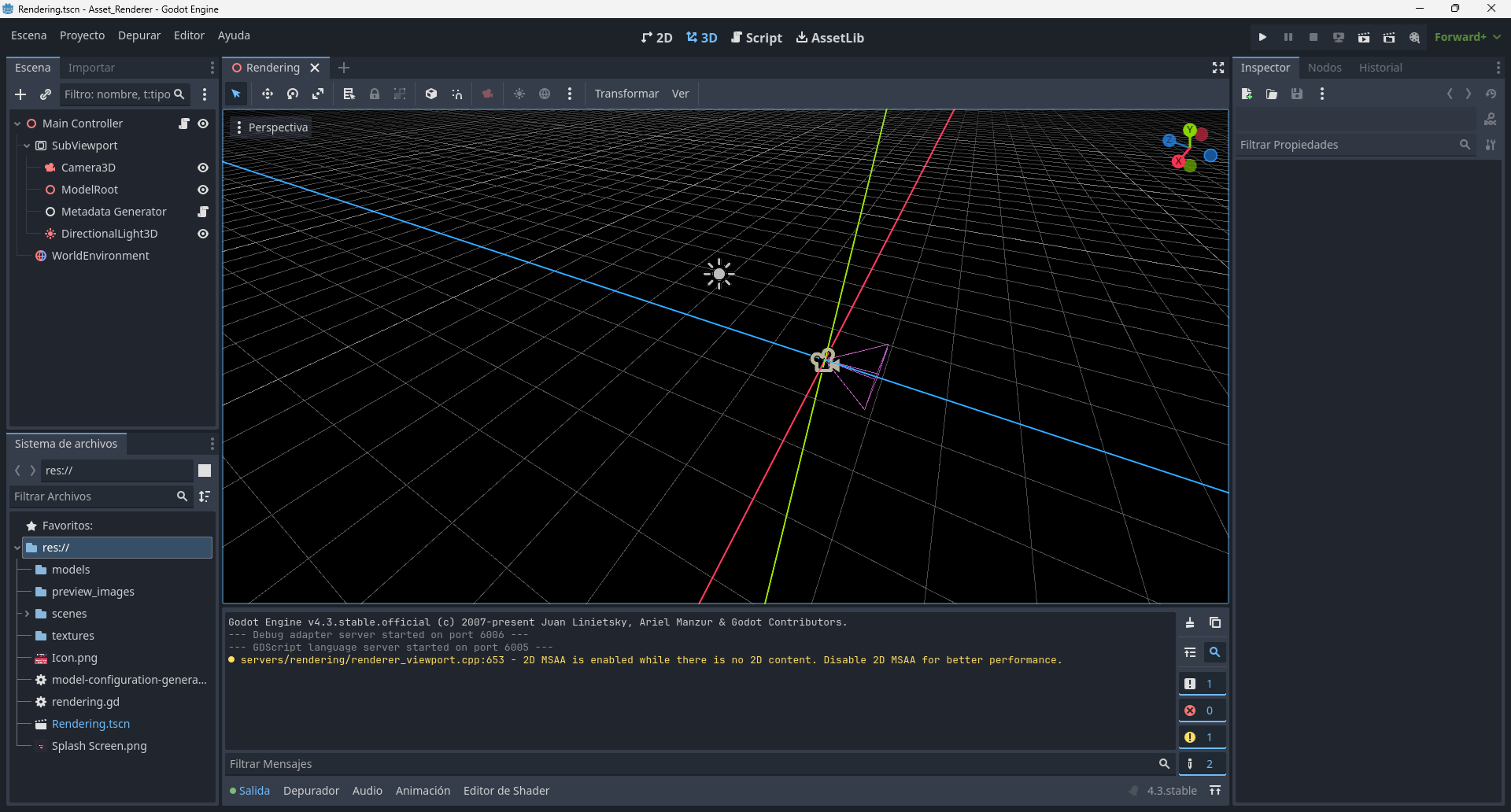
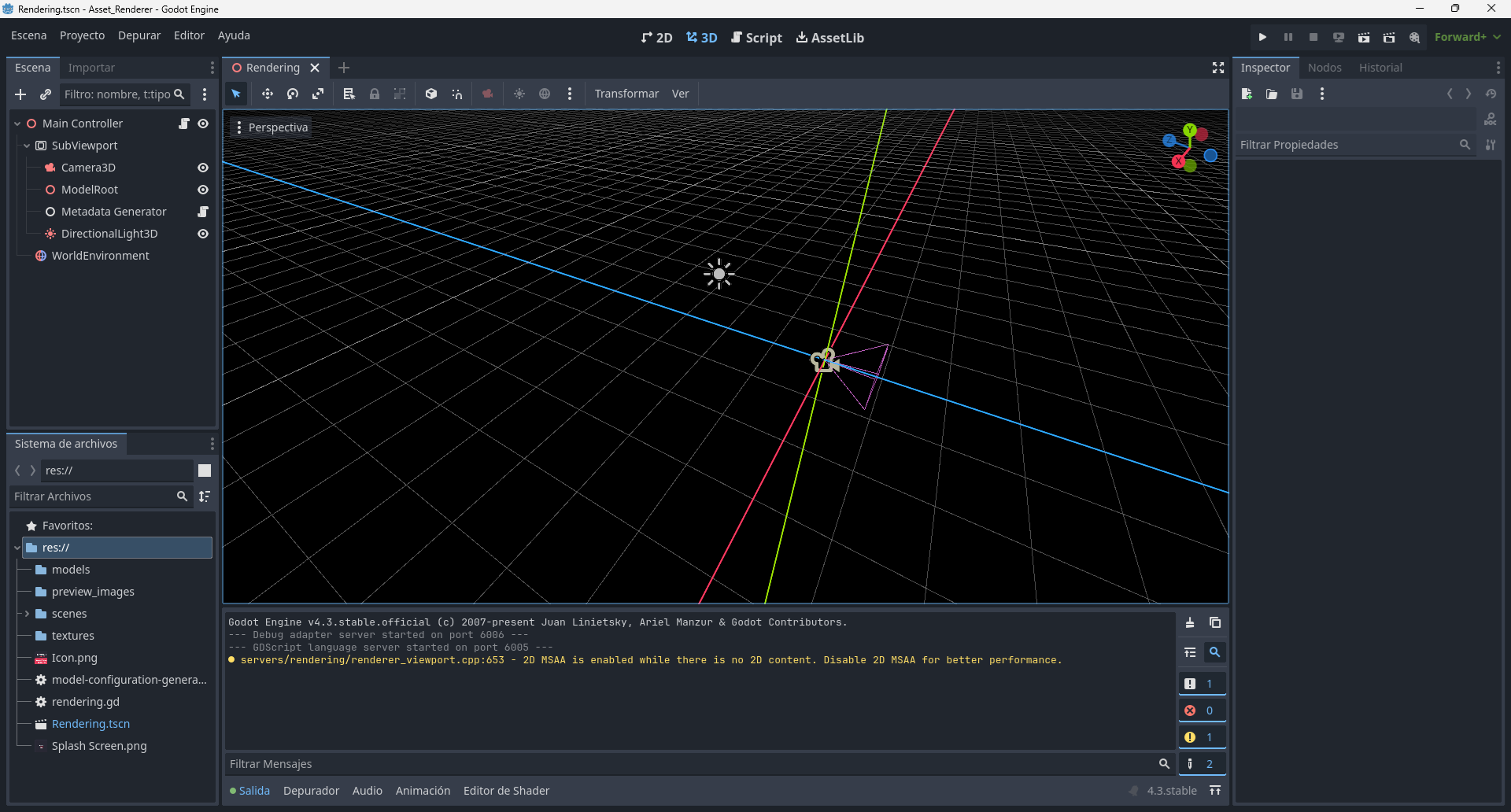
Screenshots
Godot Tool

Astro Webpage Example


Getting Started
Prerequisites
Godot 4.x: Download it from godotengine.org.
Astro: Ensure you have
pnpminstalled. You can install it from pnpm.io. Then, install Astro using:pnpm install astro
Installation
Clone the Repository
git clone https://github.com/aitordsgn03/Asset-Pack-Preview-Generator.git
Using the Godot Tool
Open the Godot project:
- Launch Godot 4.x.
- Open the
godot-tool/directory.
Load 3D Models:
- Drag and drop your
.glb,.obj, or other supported formats into the tool. Place these models in the "models" folder. 
- Drag and drop your
Render Previews:
- Adjust the camera or lighting if needed.
- By clicking in the
Main Controllerelement you will be able to select the resolution, padding, and output directory of the images. 
Generate Metadata:
- Click the
Metadata Generator. - Fill out details such as author, license, version, website, and description.

- Click the
Export:
- Run the project by clicking the
Playicon. - Reveal the project documents and copy them to another folder.

- Run the project by clicking the
Generating the Webpage
Navigate to the
astro-web/directory:cd astro-web/Install dependencies:
pnpm installAdd Previews and Metadata:
- Place
.pngpreview images insrc/assets/images/. - Place the
.jsonmetadata file insrc/data/.
- Place
Run the Development Server:
pnpm run devThis command will start a local server for previewing your webpage.
Build the Static Site: Once you’re happy with your webpage:
pnpm run buildThe output will be in the
dist/directory.Deploy the Site: Upload the contents of the
dist/folder to your hosting provider, such as GitHub Pages, Netlify, or Vercel.
Contributing
Contributions are welcome! Whether it's fixing bugs, improving documentation, or adding features, your help is appreciated.
- Fork the repository.
- Create a new branch for your feature or fix:
git switch -c feature/my-feature - Commit your changes:
git commit -m "Add: My Feature" - Push to your branch:
git push origin feature/my-feature - Open a pull request.
Authors
- Artizau
Special Thanks to Kenney for his awesome work and for being the inspiration of this project.
Tech Stack
- Godot 4: For creating the 3D model preview and metadata generator.
- Astro: For building the static website.
- pnpm: For efficient dependency management.