advanced_radial_menu
Advanced radial menu node
Usage https://youtu.be/PgHafAvnUGw

1.3 Update!
- Temporary selections
- Signal docs
- .gdignore finally
1.2 Update
- Controller support and mouse detection fixes
Temporarily selection
Set
radial_menu.set_temporary_selection(1)
# (1 is second element, 0 is first)Remove
radial_menu.set_temporary_selection(-2) # -2 is nothingSignals
Connect slot selection
# Example how to make selected slot green
var _prev_slot: Control = null
func _ready() -> void:
radial_menu.slot_selected.connect(func(slot: Control, index: int) -> void:
if _prev_slot != null:
_prev_slot.modulate = Color.WHITE
slot.modulate = Color.GREEN
_prev_slot = slot
)Selection changed (hover):
radial_menu.selection_changed.connect(func(new_selection: int) -> void:
var slot := radial_menu.get_selected_child()
)
# You can animate `slot.scale` because radial_menu is not a containerSelection canceled:
radial_menu.selection_canceled.connect(func() -> void: ...What the hell with indexes?
- -2 is nothing
- -1 is center slot (only if you have
first_in_centervariable enabled) - 0 is first slot
It's just ordinary indexes, but -1 became -2
If you work with a team, you should probably comment these incomprehensible -2 indexes in the code...
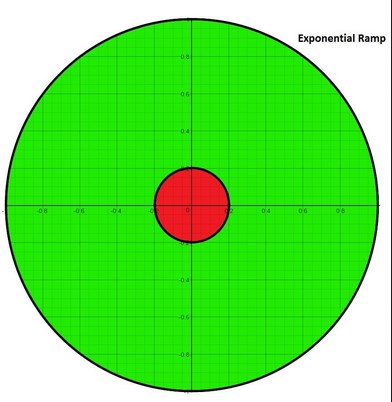
What is deadzone?
What is deadzone?

The threshold of detection. For example, in the picture of the dedzone is 0.2, m The values below or equals 0.2 will be ignored
Download example.tscn (downgit) |
|---|